Dieser Blog-Artikel richtet sich an Fotografen, die ihre Motive in Museumsbildern optimal in Szene setzen möchten.
Der Artikel ist die technisch orientierte Fortsetzung des Artikels Museumsfotografie - Die besten Tipps für beeindruckende Bilder! Er ist als Schritt-für-Schritt-Anleitung aufgebaut und beschreibt, wie Sie in Adobe Photoshop Ihre aufgenommenen Skulpturen (oder ähnliches) freistellen und in einem optisch ruhigen Kontext optimal präsentieren können.
Dieses Tutorial hat folgende Kapitel:
A) Objekte perfekt in Photoshop freistellen
B) Den Hintergrund defokussieren | Blur the Background
C) Den Hintergrund komplett austauschen
D) Anpassung von Bildformat und Beschnitt
Ich verwende hier die beiden Programme Lightroom und Photoshop in englischer Sprache.
(Ich habe die Programme auf Englisch umgestellt, damit ich die reichlich vorhandenen englischsprachigen YouTube Tutorials direkt nachvollziehen zu können.)
Das Adobe Foto-Abo ist sicherlich eine hervorragende Lösung für Fotografen, es gibt jedoch auch alternative Programme, mit denen Sie die hier beschriebenen Schritte ausführen können.
A) Objekte perfekt in Photoshop freistellen
Im ersten Teil dieses Tutorials geht es zunächst um die Freistellung des Hauptmotivs.
Ist das Motiv, hier ein Charakterkopf der Glyptothek, erst einmal freigestellt und liegt auf einer separaten Ebene vor, können Sie das Motiv und der Hintergrund getrennt voneinander bearbeiten. Dies ermöglicht es Ihnen, die Bildtrennung von Motiv und Hintergrund gezielt zu erhöhen und so die Bildwirkung für den Betrachter deutlich zu steigern.

Step-A01 Als Ausgangsmaterial dient mir die Aufnahme eines Charakterkopfes, den ich in der Glyptothek in München aufgenommen habe. Er wurde schon bei der Aufnahme gegen einen recht neutralen Hintergrund fotografiert.
Im Folgenden möchte ich Ihnen zeigen, wie Sie den Hintergrund zusätzlich defokussieren (blur) oder ganz austauschen können.
Um professionell wirkende Ergebnisse zu erzielen ist es notwendig, das Motiv zunächst freizustellen.

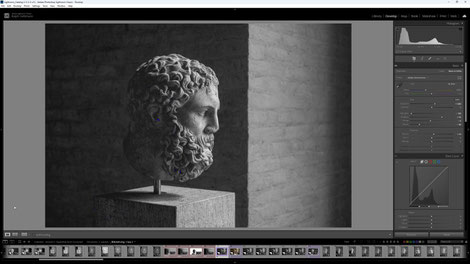
Step-A02 Das Bild wurde als RAW-Datei in Adobe Lightroom geladen und dort in ein Schwarzweißbild konvertiert.

Step-A03 Am rechten Bildrand sehen Sie die Einstellungen, mit denen ich die Aufnahme konvertiert habe.

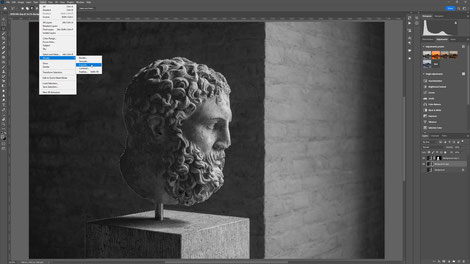
Step-A04 Mit einem Rechtsklick auf das Bild oder den Thumbnail unten im Filmstrip können Sie nun das Bild an Photoshop übergeben.
Rechtsklick auf Bild | Edit In | Edit in Adobe Photoshop 2023
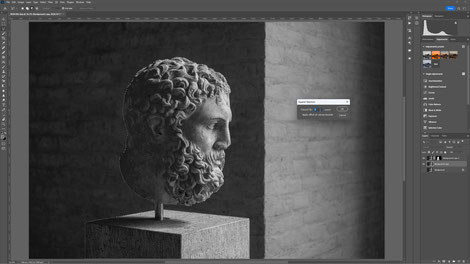
Wählen Sie in dem sich öffnenden Abfrage-Fenster Edit a Copy with Lightroom Adjustments

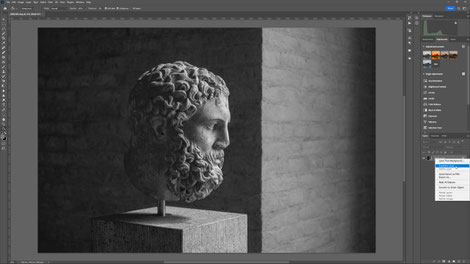
Step-A05 Im nächsten Schritt sollten Sie die Ebene des Bildes duplizieren, damit Sie immer die Originaldatei zur Hand haben, falls etwas schief gehen sollte.
Geben Sie den Shortcut [CTRL] + [J] ein oder machen Sie einen Rechtsklick auf die Ebene mit dem Bild und wählen Sie Duplicate Layer aus

Step-A06 Wählen Sie nun ein Auswahlwerkzeug aus - hier Magic Wand Tool in der linken Menüleiste.
Starten Sie dann mit Klick auf Select Subject | Cloud (Detailed results) in der oberen Menüleiste die automatische Objekterkennung

Step-A07 Photoshop hat nun eine automatische Auswahl vorgenommen, die durch eine gestrichelte Linie (marching ants) angezeigt wird.

Step-A08 Zoomt man in das Bild hinein, dann stellt man fest, dass die Auswahl nicht exakt den Konturen folgt.
Wenn Sie mit einer "perfekten Auswahl" fortfahren möchten, dann sollten Sie die fehlerhaften Bereiche der Auswahl händisch korrigieren.

Step-A09 Wählen Sie nun in der linken Menüleiste das Lasso-Tool aus, um die Auswahl entsprechend zu optimieren.
Nutzen Sie dabei die Schaltflächen Add to Selection und Subtract from Selection in der oberen Menüleiste um das Verhalten des Lasso-Tools anzupassen.

Step-A10 Hier sehen Sie das Lasso-Tool im Einsatz.
Unter Verwendung des Modus Subtract from Selection
können Sie nun der Kontur exakt folgen
Um solche präzisen Aufgaben exakt ausführen zu können, empfehle ich Ihnen z.B. ein WACOM Tablet zu verwenden. Ich selbst verwende aktuell das Wacom Intuos M.

Step-A11 Analysieren Sie die Auswahl entlang der gesamten Kontur des Objekts und korrigieren Sie alle Abweichungen möglichst exakt bei einer hohen Zoomstufe (kurz bevor die Pixel als kleine Rechtecke dargestellt werden).
Nutzen Sie auch das Rotate View Tool auf der linken Menüleiste um das Bild geeignet zu drehen. Wenn Sie das Tool ausgewählt haben, können Sie mit Klick auf Reset View das Bild wieder richtig ausrichten.

Step-A12 In nächsten Schritt geht es nun darum, das Objekt freizustellen.
Klicken Sie dazu bei ausgewähltem Auswahl-Werkzeug auf die Schaltfläche Select and Mask in der oberen Menüleiste.

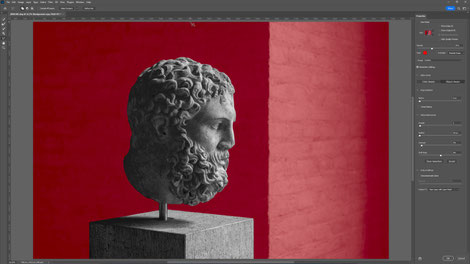
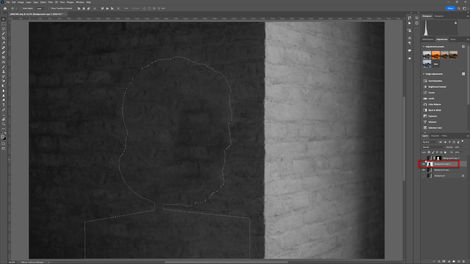
Step-A13 Die Anzeige wechselt nun in den Select and Mask Modus, in dem Sie weitere Verfeinerungen der Maske vornehmen können.
Der hier rot dargestellte Bereich wird anschließend mittels einer Ebenen Maske ausgeblendet.

Step-A14 Wählen Sie nun in der rechten Menüleiste im Bereich Output to die Option New Layer with Layer Mask.

Step-A15 Die Ansicht wechselt nun wieder zum Bearbeitungsfenster zurück.
Es ist auf der rechten Menüleiste eine neue Ebene erkennbar - eine Kopie des Bildes mit einer Ebenen Maske, die schwarze Bereiche ausblendet.
(black conceals, white reveals)
Ab jetzt können Sie sich entscheiden, ob Sie lediglich den Hintergrund defokussieren wollen oder ob Sie gleich den ganzen Hintergrund austauschen möchten.
Die hierfür notwendigen Schritte werden hier unten separat erläutert
B) Den Hintergrund defokussieren | Blur the Background
Prinzipiell soll der Hintergrund des Bildes unscharf und auf einer separaten Ebene dargestellt werden.
Damit die Überblendung perfekt gelingt ist es nötig, das Objekt (Kopf) von der Hintergrundebene zu entfernen.
Dazu wird die Auswahl etwas über den Kopf hinaus erweitert und dann der so selektionierte Bereich mit Content-Aware Fill ersetzt. Die hier beschriebenen Schritte können Sie natürlich auch für Portraitaufnahmen oder Composites verwenden.

Step-B01 Im ersten Schritt wollen wir die Auswahl wieder aufrufen.
Dazu klicken wir mit gedrückter Control Taste einmal auf die Maske. Dadurch wird die Auswahl wieder geladen.
Jetzt klicken wir einmal auf die zu bearbeitende Hintergrundebene (Bild mit Hintergrund).

Step-B02 Um die Auswahl zu erweitern, klicken Sie nun auf der oberen Menüleiste auf Select | Modify | Expand

Step-B03 Geben Sie anschließend in dem sich öffnenden Fenster die Anzahl Pixel ein, um die die Auswahl erweitert werden soll - hier 5 pix

Step-B04 Zoomt man auf die Kontur des Kopfes, so sieht man wie die gestrichelte Linie der Auswahl um 5 pix nach außen verschoben wurde.
Dadurch kann die Funktion Content-Aware Fill besser arbeiten.

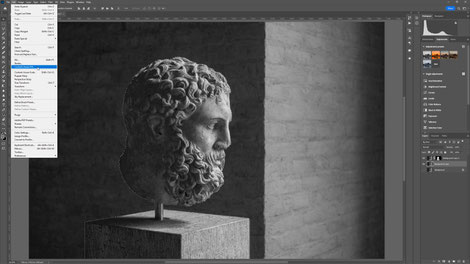
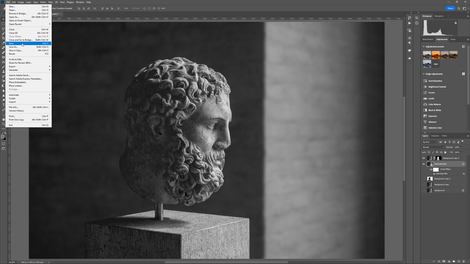
Step-B05 Um den Kopf zu entfernen wählen Sie nun in der oberen Menüleiste Edit | Content-Aware Fill aus.

Step-B06 Es öffnet sich nun ein neues Fenster in dem Sie Einfluss darauf nehmen können, welche Bildbereiche herangezogen werden, um die fehlenden Pixel durch das Ausschneiden des Kopfes zu ergänzen.

Step-B07 Content-Aware Fill hat nun mit seiner Magie die gelöschte Fläche perfekt gefüllt. Der neue Inhalt liegt jedoch noch auf seiner eigenen Ebene.

Step-B08 Um die beiden Ebenen miteinander zu verbinden, markieren Sie die beiden aktiven Ebenen und führen Sie den Befehl [Alt] + [CTRL] + [E] aus.
Dadurch wird eine neue, kombinierte (merged) Ebene erstellt (hier mit BACKGROUND beschriftet), die den neuen kompletten Hintergrund enthält.

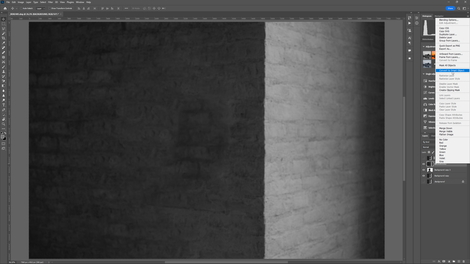
Step-B09 Im nächsten Schritt wird diese BACKGROUND Ebene in ein Smart Object umgewandelt.
Das hat den Vorteil, dass man gemachte Anpassungen später noch einmal verändern kann.

Step-B10 Jetzt wird diese BACKGROUND Ebene in ein Smart Object umgewandelt.
Machen Sie dazu einen Rechtsklick auf die Ebene und wählen Sie dann aus dem Popup-Menü Convert to Smart Object aus.

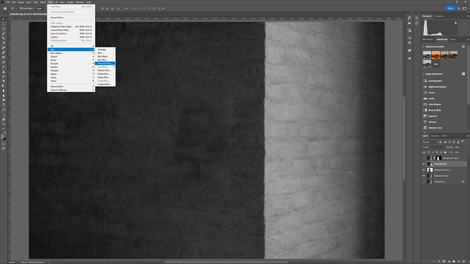
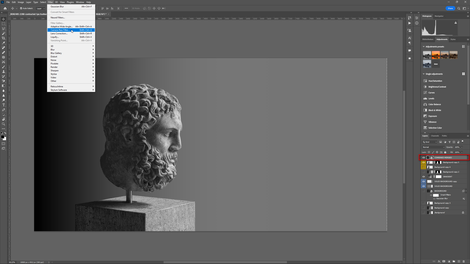
Step-B11 Um die neue Hintergrundebene zu defokussieren, wählen Sie in der oberen Menüleiste Filter | Blur | Gaussian Blur aus.

Step-B12 Wählen Sie nun in dem sich öffnenden Fenster den geeigneten Wert für die Defokussierung (Unschärfe) aus (hier 30 Pixel).
Sollten Sie nicht gleich den richtigen Wert getroffen haben, so können Sie später noch korrigieren (deshalb die Konvertierung in ein Smart Object).

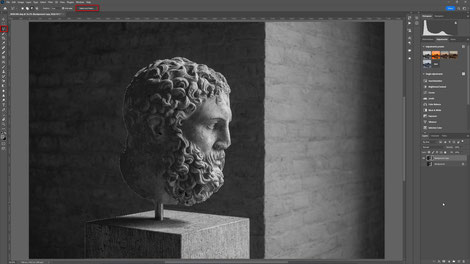
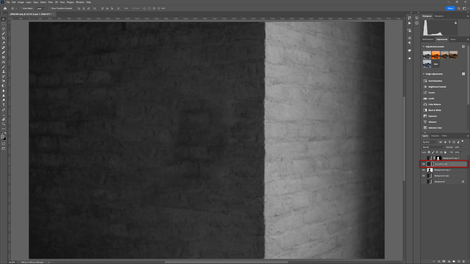
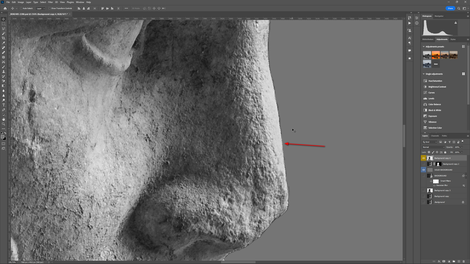
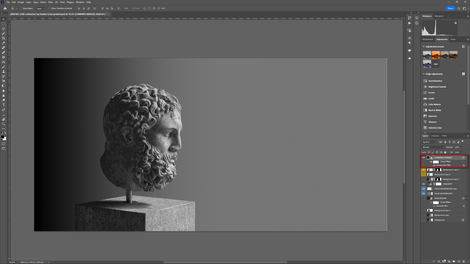
Step-B13 Blenden Sie nun die Ebene mit dem isolierten Kopf wieder ein und prüfen Sie, ob Sie gegebenenfalls noch mehr oder weniger Unschärfe (Blur) benötigen.
Um Änderungen vorzunehmen, doppelklicken Sie auf die mit dem roten Pfeil markierten Filter Gaussian Blur.
Dadurch wird das Einstellungsfenster wieder geöffnet und Sie können einen neuen Wert eingeben.

Step-B14 Wenn alles Ihren Vorstellungen entspricht, dann übergeben Sie das fertig editierte Bild wieder an Lightroom, wo Sie dann noch weitere Anpassungen vornehmen und das Bild ein einem geeigneten Dateiformat exportieren können.
Gehen Sie zur Übergabe an Lightroom in der oberen Menüleiste auf File | Save.
(Tipp: verwenden Sie nicht den Befehl Save As!)
C) Den Hintergrund komplett austauschen
Will man den Hintergrund einer Skulptur komplett austauschen, so kann es an dem freigestellten Objekt (Kopf) zu unschönen Rändern kommen. Diese werden speziell bei hellen Hintergründen schnell zum Problem.
Der prinzipielle Lösungsansatz ist es hier, die Auswahl zu kontrahieren, um so unerwünschte Ränder zu entfernen.
In dem gezeigten Beispiel soll der Hintergrund zunächst durch einen einfarbig grauen Hintergrund ersetzt werden.

Step-C01 Zunächst geht es darum eine neue leere Ebene (hier SOLID BACKGROUND benannt) direkt unterhalb der des freigestellten Kopfes zu erstellen.
Klicken Sie dazu auf die mit dem roten Pfeil markierte Schaltfläche für New Layer.
Sollte die neue Ebene nicht au der richtigen Stelle im Ebenenstapel erscheinen, dann verschieben Sie sie mit gedrückter linken Maustaste an die richtige Position.

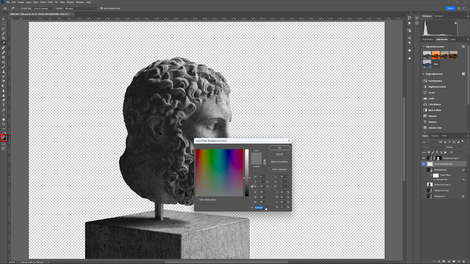
Step-C02 Im nächsten Schritt geht es darum, die richtige Farbe für die Füllung der SOLID BACKGROUND Ebene zu definieren.
Klicken Sie dazu auf den rot markierten Color Picker in der linken Menüleiste.
Wählen Sie in dem sich öffnenden Fenster Ihre Hintergrundfarbe aus (ich habe hier den HEX-Wert #636363 für ein Mittelgrau eingegeben).

Step-C03 Um die Ebene nun komplett mit dieser Farbe zu füllen, wählen Sie in der linken Menüleiste das rot markierte Paint Bucket Tool aus.
Stellen Sie sicher, dass die Ebene SOLID COLOR markiert ist und klicken Sie dann einmal in das Bild, um die Ebene zu füllen.

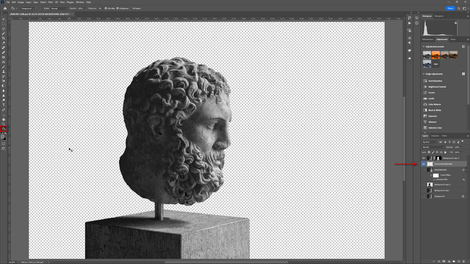
Step-C04 Die neue Hintergrundebene SOLID BACKGROUND wurde nun gleichmäßig mit der gewählten Farbe gefüllt.

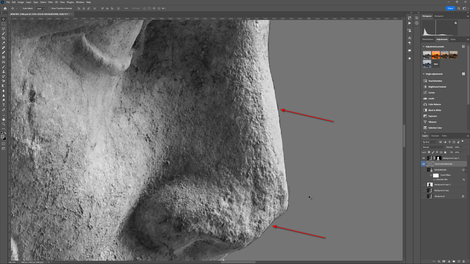
Step-C05 Bei genauerem Hinsehen zeigt sich jedoch, dass die Kontur des Kopfes einen unschönen dunklen Rand aufweist - siehe rote Pfeile.

Step-C06 Wie schon in Step-A01 beschrieben, müssen Sie nun zunächst die Auswahl wieder aufrufen.
Klicken Sie dazu mit gedrückter Control Taste einmal auf die rot markierte Maske.

Step-C07 Sie können jetzt entweder die bestehende Maske der Ebene mit dem Objekt (Kopf) bearbeiten, oder Sie erstellen, wie unten beschrieben, eine Kopie der Ebene und wenden dann die Maske auf das Bild an.
Dazu markieren Sie die rot markierte Ebene und geben die Tastenkombination [CTRL]+ [J] ein.
Alternativ können Sie auch einen Rechtsklick auf die Ebene machen und dann aus dem Popup-Menü Duplicate Layer auswählen.

Step-C08 Als Ergebnis erhalten Sie nun eine neue Kopie der Ebene (hier rot umrandet und gelb markiert)

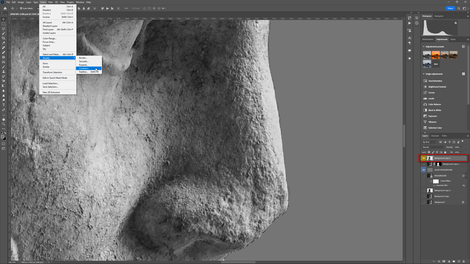
Step-C09 Um die Ebenen Maske auf das Bild anzuwenden, klicken Sie mit der rechten Maustaste auf das Maskensymbol und wählen dann aus dem Popup-Menü den Befehl Apply Layer Mask aus.

Step-C10 Jetzt liegt der freigestellte Kopf isoliert auf der Ebene vor (siehe neues Erscheinungsbild der rot umrandeten Ebene).
Nun können Sie auf der oberen Menüleiste Select | Modify | Contract auswählen, um die Auswahl zu verkleinern.

Step-C11 In dem sich öffnenden Fenster geben Sie nun die Anzahl Pixel ein, um die die Ausdehnung der Auswahl verkleinert werden soll (hier 1 Pixel).

Step-C12 Man erkennt nun, dass die Auswahl nicht mehr den dunklen Rand der Kontur umfasst.
Sollte 1 Pixel für das Abtrennen des dunklen Konturrandes nicht ausreichen, dann erhöhen Sie die Anzahl der Pixel, um die die Auswahl kontrahiert werden soll, auf 2 oder mehr Pixel.

Step-C13 Beim Freistellen von Objekten können sehr harte und unrealistisch wirkende Kanten entstehen.
Diese lassen sich vermeiden, indem man die Kanten weich gestaltet (feathering). Dies wird dadurch erreicht, dass die kontrastreiche harte Kante einen Grauwertübergang bekommt, der sie viel natürlicher aussehen lässt.
Wählen Sie in der linken Menüleiste ein Freistellungswerkzeug aus (rote Markierung) und klicken Sie dann in der oberen Menüleiste auf Select and Mask.

Step-C14 Dadurch wechselt die Darstellung zur Maskierungsansicht, in der Sie in der rechten Menüleiste die Parameter für die Freistellung festlegen können.
Geben Sie hier unter Feather einen Wert ein (hier 0,5), der die gewünschte Weichheit der Kante generiert.
Speichern Sie dann das Ergebnis als neue Ebene mit Maske ab.

Step-C15 Blenden Sie nun die Ebene mit dem SOLID BACKGROUND (rot markiert) wieder ein und prüfen Sie, ob der Übergang von der Kontur Ihres freigestellten Objekts (Kopf) und dem einfarbigen Hintergrund Ihren Vorstellungen entspricht.

Step-C16 Zoomen Sie auch aus der Close-Up Ansicht heraus, um sich einen kompletten Überblick über die Qualität und Wirkung der neuen, weichen Kante zu verschaffen.
Damit wäre nun eigentlich der Austausch des Hintergrundes abgeschlossen...
Die professionelle Freistellung eines Objekts eröffnet Ihnen alle gestalterischen Freiheiten für die Trennung zwischen Motiv und Hintergrund.
Einige wichtige Konzepte für die Verbesserung der optischen Bildtrennung und damit der Motivbetonung und Steuerung des Blicks sind Kontrastverstärkungen.
Probieren Sie einmal die Wirkung folgender Parameter aus:
- Farbkontrast (nur bei Farbaufnahmen)
- Helligkeitskontrast
- Schärfekontrast
- Komplexitätskontrast
Und jetzt, da sich das Hauptmotiv und der Hintergrund in Photoshop auf verschiedenen Ebenen liegen, können Sie sogar das Bildformat bzw. den Beschnitt verändern, um die Wirkung des Bildes auf den Betrachter zu erhöhen.
Während wir die Unterschiede in der Schärfe und in der Komplexität zwischen Motiv und Hintergrund bereits verwendet haben, soll es nun um das Bildformat und den Beschnitt gehen.
D) Anpassung von Bildformat und Beschnitt
Im Folgenden möchte ich Ihnen zeigen, wie Sie die Bildfläche (Canvas) vergrößern können, um rechts vom Kopf "leeren Raum" (negative space) zu generieren und so dem "Blick des Kopfes" mehr Raum nach rechts zu geben.

Step-D01 Wählen Sie zunächst die Ebene des SOLID BACKGROUND aus.
Um nun die Bildfläche nach rechts hin zu vergrößern, wählen aus der oberen Menüleiste Image | Canvas Size aus.

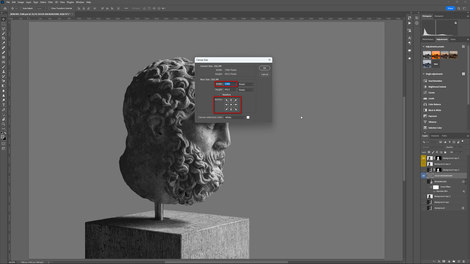
Step-D02 Ändern Sie in dem sich neu öffnenden Fenster die beiden Parameter Breite (Width) und Ankerpunkt (Anchor) so ab, dass die Breite des Bildfläche um ca, 30% erhöht wird.
Setzen Sie den Ankerpunkt auf ganz links mittig, wodurch die neue Fläche am rechten Rand des Bildes hinzugefügt wird.

Step-D03 In dieser Abbildung sehen Sie die Änderungen, die ich vorgenommen habe um die Bildfläche von 7.360 auf 10.000 Pixel zu erhöhen und die neue Fläche rechts hinzuzufügen.

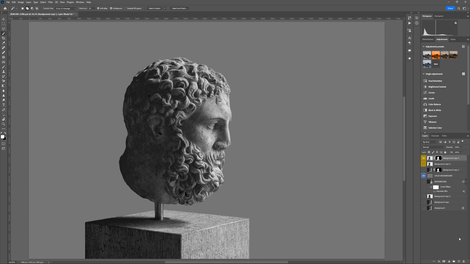
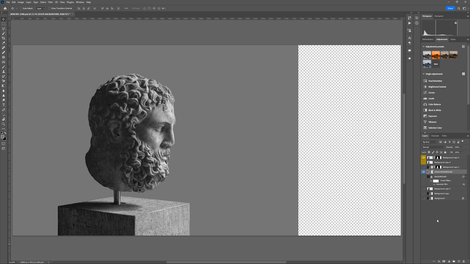
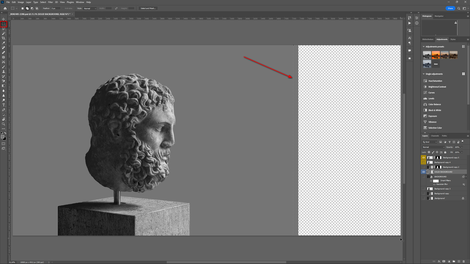
Step-D04 Hier sehen Sie das Ergebnis dieser Prozedur.
Auffällig ist, dass die zusätzliche Bildfläche zwar angelegt wurde, sie jedoch noch keine Farbe enthält.
Bei dem Sonderfall eines einfarbigen Hintergrunds könnte man nun die Ebene nochmals mit der identischen Hintergrundfarbe füllen.
Sollte der Hintergrund jedoch auch eine Struktur oder einen Verlauf enthalten, dann nutzen Sie am besten Content Aware Fill um die neue Fläche zu füllen.

Step-D05 Wählen Sie dazu in der linken Menüleiste das Rectangular Marquee Tool aus und ziehen Sie um die neue Bildfläche ein Rechteck.
Achten Sie darauf, dass das Rechteck mit der bereits gefüllten Fläche überlappt.

Step-D06 Wählen Sie jetzt aus der oberen Menüleiste Edit | Content-Aware Fill aus und prüfen Sie in dem sich öffnenden Fenster den Bildbereich, den Photoshop für die Generierung der neuen Füllung verwenden soll.
In der Leiste rechts sehen Sie eine Vorschau, wie die Füllung aussehen wird. Nehmen Sie hier gegebenenfalls Anpassungen vor.

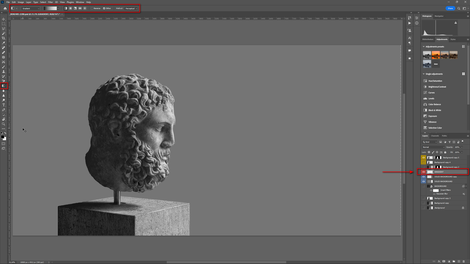
Step-D07 Hier sehen Sie das Ergebnis der Füllung.
Die Füllung besteht aus einer neuen Ebene, die oberhalb der bearbeiteten Ebene eingefügt wurde.
Deaktivieren Sie nun die Auswahl mit dem Shortcut [CTRL] + [D]

Step-D08 Da dein einfarbige Hintergrund etwas monoton wirkt, soll nun der Hintergrund mit einem Gradienten (Schwarz zu nichts) überlagert werden
Generieren Sie dazu eine neue leere Ebene (GRADIENT) und wählen Sie in der linken Menüleiste das Gradient Tool aus.
Nutzen Sie die Einstellungen wie in der oberen Menüleiste gezeigt und ziehen Sie einen horizontalen Gradienten vom linken Bildrand bis ca. in die Mitte der Bildfläche.

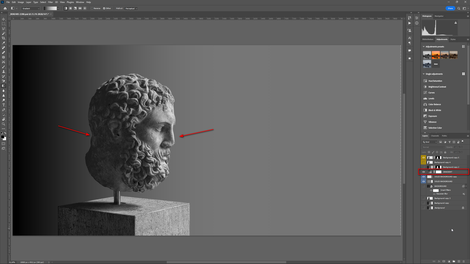
Step-D09 Ergebnis - Ich habe mich hier für einen Gradienten entschieden, der der Logik der Beleuchtungssituation folgt und deshalb links beginnt.
Gleichzeitig habe ich darauf geachtet, dass die linke Kontur des Kopfes sich noch ausreichend stark vom Hintergrund abhebt, die rechte Kontur jedoch keinen zu großen Helligkeitsunterschied zum Hintergrund bildet.
Die Fläche rechts vom Kopf sollte möglichst homogen erscheinen.
Damit wäre die Erweiterung und Bearbeitung der Bildfläche (Gradient) eigentlich abgeschlossen.
Da es sich bei dem Bild um ein Schwarzweißbild handelt, könnte man nun den etwas sterilen Hintergrund noch mit einem "Filmkorn" versehen. Dies würde sowohl gut zur rauhen Struktur des Kopfes passen, als auch dazu beitragen, ein mögliches Banding zu unterdrücken.
[Einschub: Banding ist ein Begriff, der sichtbare Streifen oder Linien in einem Bild oder Design beschreibt. Im Zusammenhang mit der Erstellung eines Verlaufs in Photoshop tritt Banding auf, wenn der Übergang zwischen den Farben nicht gleichmäßig ist, was zu sichtbaren Linien oder Stufen zwischen den Farbwechseln führt. Dies kann passieren, wenn der Farbverlauf mit zu wenigen Farbstopps erstellt wird oder wenn die im Farbverlauf verwendeten Farben in Helligkeit oder Farbton zu weit voneinander entfernt sind. Die Streifenbildung kann verringert werden, indem die Anzahl der Farbstopps im Farbverlauf erhöht oder die Option "Dither" im Verlaufseditor ausgewählt wird. Das Hinzufügen von Rauschen zum Farbverlauf kann ebenfalls dazu beitragen, das Auftreten von Streifenbildung zu verringern.]

Step-D10 Um das gesamte Bild mit einem Filmkorn zu versehen, müssen zunächst alle aktiven Ebenen markiert und dann mit dem Shortcut [CTRL] + [Shift] + [E] auf einer neuen Ebene (COMBINED MERGED) zusammengefasst werden.
Um später das Filmkorn editieren zu können, wird die neue Ebene in ein Smart Object konvertiert.
Dazu klickt man mit die Beschriftung der Ebene mit einem Rechtsklick an und wählt aus dem Popup Menü den Befehl Convert to Smart Object aus.

Step-D11 Um das Bild mit Filmkorn zu versehen, markieren Sie die neue Ebene (COMBINED MERGED) und wählen dann aus der oberen Menüleiste Filter | Camera Raw Filter aus.
Der Camera Raw Filter entspricht in der Funktionalität weitestgehend dem Programm Lightroom von Adobe.

Step-D12 Das Bild wird nun im Camera Raw Editor geöffnet.
Wählen Sie in der Sektion Effects den Bereich Grain und stellen Sie den Wert zunächst auf 10 ein. Die anderen Werte bleiben in der Grundeinstellung (default values).

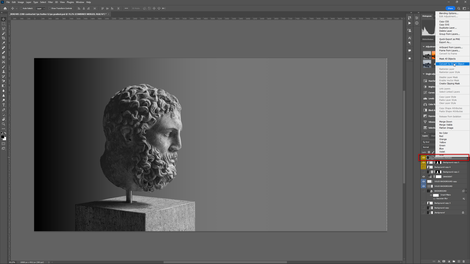
Step-D13 Prüfen Sie nun die Wirkung des Filmkorns (Grain), das Sie mit diesen Einstellungen erstellt haben.
Sollten Sie lieber einen anderen Wert eingeben wollen, dann machen Sie einfach einen Doppelklick auf die unterste Zeile (Camera Raw Filter) der Ebenenbezeichnung.
Dadurch wird Camera Raw erneut aufgerufen, sie können die Einstellungen verändern und dann erneut speichern.

Step-D14 Wenn Sie nun abschließend die Datei wieder an Lightroom übergeben möchten, dann klicken Sie einmal in der oberen Menüleiste auf File | Save.
Sollte die zu speichernde Datei eine Größe von ca. 2GB überschreiten, dann müssen Sie die Datei mit einem informativen Namen mit dem Befehl File | Save As als *.psb Datei an der richtigen Stelle im Verzeichnis LR-Imported speichern. Lightroom wird dann diese neue Datei erkennen und automatisch importieren.
Gerahmte Bilder wirken auf den Betrachter viel ausdrucksstärker. Außerdem wirken sie professioneller als ungerahmte Bilder. Dies gilt natürlich auch für Bilder, die zunächst nur als digitale Kopie gezeigt werden sollen.
Aus diesem Grund habe ich für Oehlmann-Photography virtuelle, digitale Rahmen entwickelt, die ein digitales Passepartout enthalten und variabel auf das jeweils vorliegende Bildformat angepasst werden können (Beispiel siehe unten).
Das Besondere an diesen Rahmen ist, dass die Bilder auch direkt für den Großformatdruck verwendet werden können. Da sie bereits mit einem digitalen Passepartout versehen sind, können die Bilder ohne zusätzliches Passepartout und ohne Deckglas gerahmt werden, was das Aufhängen in der Wohnung erheblich vereinfacht, da mögliche Reflexionen automatisch minimiert werden.
Ich hoffe, dass ich Ihnen mit diesem Blog-Artikel einige grundlegende Konzepte vermitteln konnte, die Ihnen helfen werden, aus Ihren Skulpturenaufnahmen fotografische Meisterwerke zu machen.
Ich wünsche Ihnen viel Erfolg bei der Umsetzung!
In diesem Sinne
Ihr Ralph Oehlmann



Kommentar schreiben